Cracking the CSS Display:inline, block, inline-block, none && visibility:hidden. | by Cyrus Kiprop | Medium

javascript - Positioning divs with display: inline-block. How to adapt height one after the other? - Stack Overflow

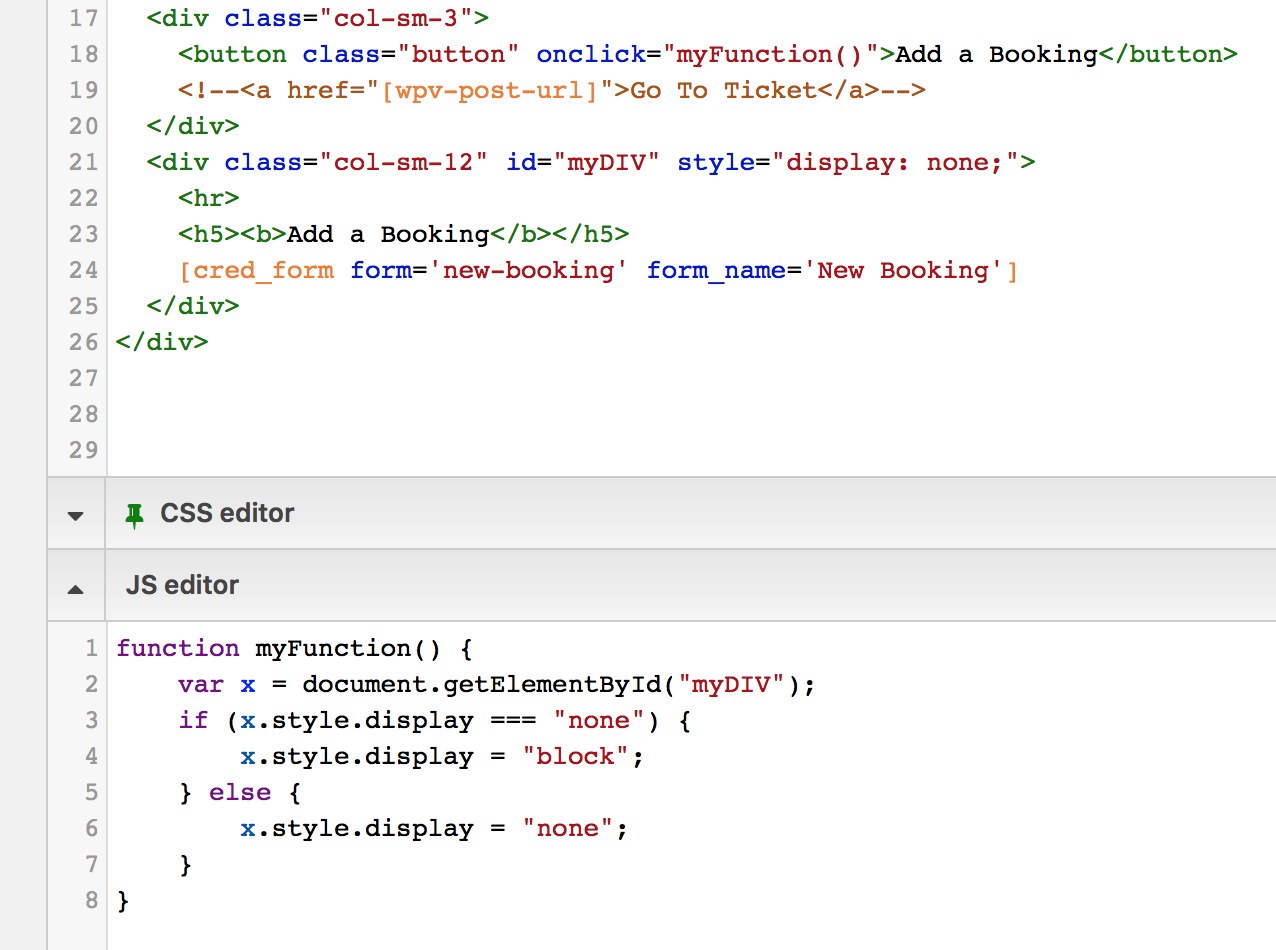
javascript - If a div starts with display: none the library does not work. Angular.js - Stack Overflow