GitHub - JoshBarr/on-media-query: A neat way to trigger JS when media queries change. No jQuery required.

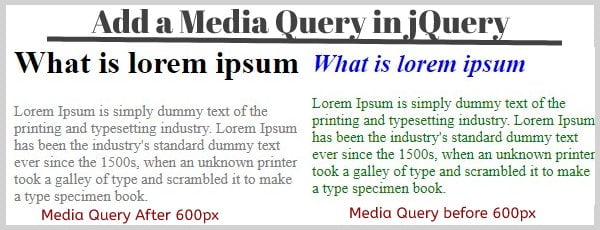
Part 2: How to Show and Hide your Navigation using Media Queries and jQuery for your Responsive Website | Daddy Design
GitHub - thomashigginbotham/responsive-dom: A jQuery plugin to move elements in the DOM based on media queries
GitHub - scottjehl/jQuery-Media-Helpers: Some media query and cross-browser responsive design helpers, abstracted from jQuery Mobile. NOTE: if you're looking for a Media Query Shim for IE, check out Respond.js